Hello, fellow web designers! It’s that time of the year again – Halloween is just around the corner. As a web designer, you might be wondering how you can spookify your websites and captivate your visitors with a touch of eerie delight. Well, fret not, because in this article, I’m going to share some Halloween website design tricks to help you create a ghoulishly good experience for your audience.
Setting the Stage for Spookiness
1. Choosing the Right Colour Scheme
When it comes to Halloween website design, nailing the perfect colour scheme is essential. Think of classic Halloween colours – orange, black, purple, and green. These hues bring an immediate sense of spookiness to your site. My personal favourite is a deep, dark purple combined with eerie green accents. It’s all about setting the mood.
Last Halloween, I worked on a website for a local bakery. The moment we switched the primary colours to deep orange and black, the site took on an entirely different, spooky vibe. It was a hit with the bakery’s customers.
2. Selecting Eerie Fonts
Choosing the right fonts is another critical element of Halloween website design. Gothic fonts, with their ornate, mysterious appearance, can be an excellent choice. But remember, readability is still crucial. You don’t want your visitors to struggle to decipher your content.
I once used a beautiful, ornate font that resembled old English script for a Halloween-themed blog. While it looked stunning, it wasn’t very reader-friendly. After a few adjustments, we found a compromise by using a more legible font for the main content and the ornate one for headings.
Hauntingly Creative Graphics
3. Designing Halloween-Themed Logos and Icons
Incorporate spooky symbols like pumpkins, bats, and witches into your logos and icons. These little touches can go a long way in conveying the Halloween spirit.
I remember working on a pet store website, and for Halloween, we turned their standard paw print logo into a sinister cat paw with sharp claws. It was a subtle yet effective way to keep their branding while adding a seasonal twist.
4. Spooky Imagery and Illustrations
When it comes to images, get creative! You can use stock photos or create your own custom illustrations. Highlight Halloween motifs that align with your website’s content.
Once, I designed a website for a local haunted house attraction. We incorporated eerie illustrations of ghosts and ghouls that gave the visitors a sneak peek into the spooky experience they were about to have. It created excitement and intrigue.
Animated Horrors
5. Adding Subtle Animations
Animations can take your Halloween website design to the next level. But remember, subtlety is key. You don’t want your website to become a circus of flashing lights and gory visuals.
I once got carried away with animations on a Halloween-themed website. The client loved it initially, but visitors found it overwhelming. We toned it down and focused on animations that enhanced the user experience rather than distracting from it.
6. Implementing Parallax Scrolling
Parallax scrolling adds depth and dimension to your website. It’s like peering into a haunted mansion as you scroll. It’s an excellent way to engage visitors.
I designed a personal portfolio website last Halloween with parallax scrolling. As visitors scrolled, they saw different layers of spooky illustrations. It created an interactive and memorable experience that left an impression.
Seasonal Content and Landing Pages
7. Crafting Halloween-Themed Landing Pages
Landing pages are your opportunity to go all out for the Halloween website design season. Promote seasonal products, services, or events with captivating landing pages. Use themed calls-to-action to encourage interaction.
Last year, I designed a landing page for a local escape room that featured a sinister storyline. Visitors had to “escape” from a digital haunted house by solving puzzles. The engagement skyrocketed.
8. Updating Blog and Content for the Season
Don’t forget to update your blog and content. Share Halloween-related articles, stories, and tips. You can even feature user-generated content related to the holiday. It keeps your website fresh and engaging.
On a pet care blog I manage, we ran a Halloween costume contest for readers’ pets. We received a flood of adorable and hilarious entries. It not only engaged our audience but also strengthened our community.
Mobile Responsiveness and Performance
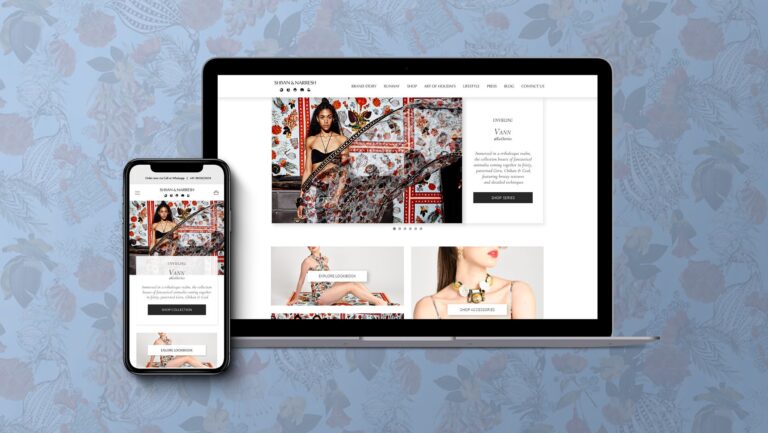
9. Ensuring a Seamless Mobile Experience
In today’s mobile-centric world, it’s crucial to ensure your Halloween website design is responsive. Test your design on various mobile devices and screen sizes.
I once worked on a project where the website looked incredible on desktop but was a jumbled mess on mobile. It was a valuable lesson in always considering the mobile experience.
10. Optimising Website Performance
While it’s tempting to add all sorts of spooky elements, don’t forget about performance. Slow page load times can send visitors fleeing faster than a ghost in daylight. Evaluate the impact of seasonal elements on performance.
On a client’s e-commerce website, we initially added elaborate animations and graphics for Halloween website design. However, it significantly slowed down the site. We streamlined the visuals to maintain a fast, efficient experience for users.
User Experience and Accessibility
11. Maintaining Ease of Navigation
No matter how spooky your website gets, it must remain user-friendly. Clear menus, easy navigation paths, and intuitive design are vital.
I redesigned a local theatre’s website for their Halloween themed performances. We created a special section for these shows, and visitors found it effortlessly with clear, thematic navigation.
12. Ensuring Accessibility for All Users
Web accessibility is a must. Halloween website design should be inclusive. Check for WCAG compliance to accommodate users with disabilities. Everyone should enjoy the spooky delights!
I once received a heartfelt email from a user thanking me for making a Halloween website design that was accessible to screen readers. It was a reminder that accessibility efforts can make a real difference.
Promotion and Social Media Integration
13. Leveraging Social Media for Halloween Campaigns
Social media is your ally during Halloween website design. Use it to promote your Halloween-themed website. Share engaging content and updates that keep your audience hooked.
On a personal blog, I ran a countdown to Halloween on social media. Each day, I shared a spooky fact or an eerie image. It built anticipation and boosted my website traffic.
14. Encouraging User-Generated Content
Involve your visitors in the Halloween website design experience. Encourage user-generated content related to the holiday. Share user contributions, testimonials, and stories. It fosters a sense of community.
On a community forum I manage, we held a pumpkin carving competition. Members shared their creations, and the engagement and excitement were incredible. It brought our community closer together.
Conclusion
In the world of web design, Halloween is a unique opportunity to get creative, engage your audience, and create a memorable experience. By choosing the right colours, fonts, and graphics, adding subtle animations and parallax scrolling, crafting themed landing pages, and ensuring mobile responsiveness and accessibility, you can truly treat your visitors to spooky delights. Embrace the Halloween spirit, and your website will be the haunt of the town. Happy designing, and have a spooktacular Halloween!